Canis - Dog Walking App
The project, completed during Dribbble's 13-week product design course, showcases my ability to create user-centered solutions through minimalist design and rigorous user research. The resulting platform demonstrates thoughtful integration of trust-building features while maintaining an engaging, intuitive interface.

Canis: Bridging the Gap Between Dog Owners and Dog Walkers
Project Context
This case study was developed during Dribbble’s 13-week product design course starting in March 2022. The project focused on designing a two-sided marketplace platform connecting dog owners with professional dog walkers. The course provided an opportunity to enhance my visual and interaction design skills while applying product management principles I’d gained through my previous experience in entrepreneurship and product management.
The Challenge
Through comprehensive research, we discovered a significant disconnect in the pet care market. Urban dog owners struggled to find reliable, trustworthy dog walkers, while qualified pet care professionals faced challenges in building sustainable client relationships. The challenge was to create an intuitive platform that would address these needs while ensuring safety and reliability.
Research and Discovery
I implemented a thorough research methodology combining:
Primary Research
I conducted semi-structured interviews with dog owners and dog walkers to understand their needs, pain points, and expectations. These conversations revealed valuable insights about trust-building mechanisms and service delivery preferences.
Secondary Research
A detailed competitive analysis of Rover and Wag provided crucial insights into market dynamics. I performed qualitative analysis of user reviews from Google, App Store, and Play Store, along with a feature-level comparison of both platforms. This research helped identify gaps in existing solutions and opportunities for innovation.
Problem Definition
Following Einstein’s wisdom about problem definition being crucial, I synthesized the research into a clear problem statement:
“How might we help dog owners find the right dog walkers for their dogs so that owners are satisfied their pets are in safe hands?”
The research highlighted three core user needs:
- Access to verified, well-reviewed dog walkers
- Transparent verification processes
- An intuitive, user-friendly interface
Design Process
Using concepts from the design sprint methodology, I developed solutions through:
Ideation and Sketching
I employed the crazy 8s technique to rapidly generate interface ideas and explore different approaches to user verification, booking flows, and safety features. While normally done in groups, this individual exercise still yielded valuable insights and creative solutions.
Feature Prioritization
Using the Kano model, I defined the must-have and nice-to-have features for the alpha launch. This approach helped create what I termed a “Minimum Lovable Product” - moving beyond mere viability to focus on user delight and engagement.
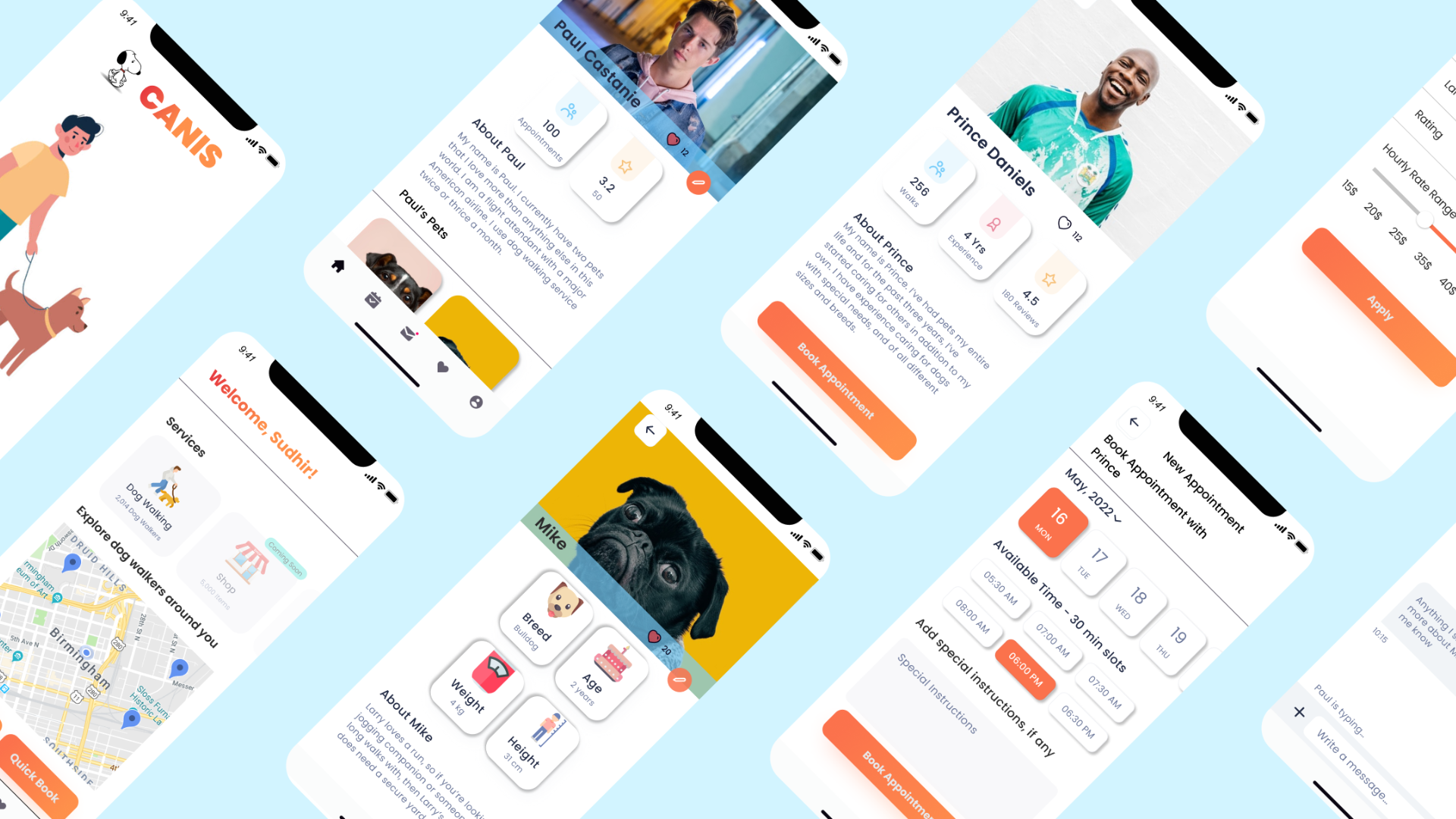
Prototyping and Design
The design phase focused on creating a minimalist yet charming interface, inspired by successful apps like Duolingo. Key activities included:
- Creating initial wireframes to test core user flows
- Developing a cohesive visual language using mood boards
- Building interactive prototypes in Figma
- Implementing components, auto layout, grids, and constraints
Testing and Iteration
User testing sessions provided valuable feedback that informed several iterations of the design. This process revealed opportunities for improvement in areas such as:
- User flow optimization
- Interface clarity
- Feature accessibility
Key Learnings
Designer Bias and Empathy
The project highlighted the importance of setting aside personal biases and truly understanding user needs. Initially skeptical about the need for a dog walking app, deeper research revealed genuine use cases and market opportunities.
Visual Design Skills
The course enhanced my understanding of color theory, mood boards, and minimalist design principles. While I developed an appreciation for good design, I also recognized areas for continued growth, particularly in color selection and detailed visual elements.
Technical Considerations
The project emphasized the importance of balancing native and responsive design considerations, particularly for startups with limited resources. This understanding helped inform decisions about technical implementation and feature prioritization.
Conclusion
This case study demonstrates my ability to apply product thinking and design principles to create user-centered solutions. Through the structured approach of Dribbble’s course, I developed both hard and soft skills essential for product development, from user research and problem definition to interface design and usability testing. The project serves as a testament to the value of combining academic knowledge with practical application in creating meaningful digital products.